POPPOP
Purpose driven purchasing, made easy.

Overview
POPPOP is a mobile app designed to help users discover brands and products that align to their purpose and values.
Problem
With the stress of the pandemic and growing social movements, consumers have become more conscious of the impact of their purchasing power as a means to support specific communities and values. In parallel, advertising, news, and other influences have proliferated and users spend a lot of time confirming claims and legitimizing their purchases.
Category
End-to-End App Design
Role
UX Designer
Timeline
July - August 2020 (80 hours)
Tools
Figma
empathize
define
ideate
prototype
test
01 RESEARCH
02 DEFINE
03 IDEATE
04 PROTOTYPE
05 TEST
RESEARCH
Market Research
In a study by the IBM Institute, they found that consumers in 2020 consist mainly of value-driven consumers (41% of respondents) looking for convenience and good value and purpose-driven consumers (41% of respondents) who select products and brands that align with their own values and lifestyle.
What are consumers paying attention to when it comes to products and services?
- 8 in 10 consumers places value of sustainability in the products and services that they use.
- 62% of consumers say their purchasing consideration is driven by a company’s ethical values and authenticity.
- 74% crave greater transparency in how companies source their products, ensure safe working conditions and their stance on important issues such as animal testing.
- 47% of consumers stopped doing business with a company in response to a moment of brand disappointment.
- 80% of consumers in 2020 also have stopped doing business with a company because of a poor customer experience.
View full report here.
User Interviews
Using data from market research to narrow my search for interview participants, I reached out to five people to understand whether the issues around researching and finding brands that suit their purpose resonated with them. After speaking with particpants, I synthesized interview notes into an empathy map to group patterns in user behavior, pains, and gains.

From our conversations, I found that the purchasing journey for users was riddled with several pain points around research and discovery.
Users found it difficult to find any trustworthy sources of information when trying to learn about products and frequently consumed, "fake news, fake ads, paid ads, paid influencers, fake reviews". Ultimately, users spent hours researching companies corporate social responsibility initiatives - not knowing if "it's a real CSR initiative or a promotion". Users also found it tough to have information around racial controversy and other issues in one place.
This environment has led users to discover products through people they relate to llike influencers, friends, and family members. Sometimes, recommendations did not work out for users because "we're not the same people". One participant explained their process with influencers is to "understand who an influencer or person is that is explaining the product so I can know that they have the same frustrations or struggles as me and if the product was able to enhance their life in some way, it should also enhance mine. "
DEFINE & IDEATE
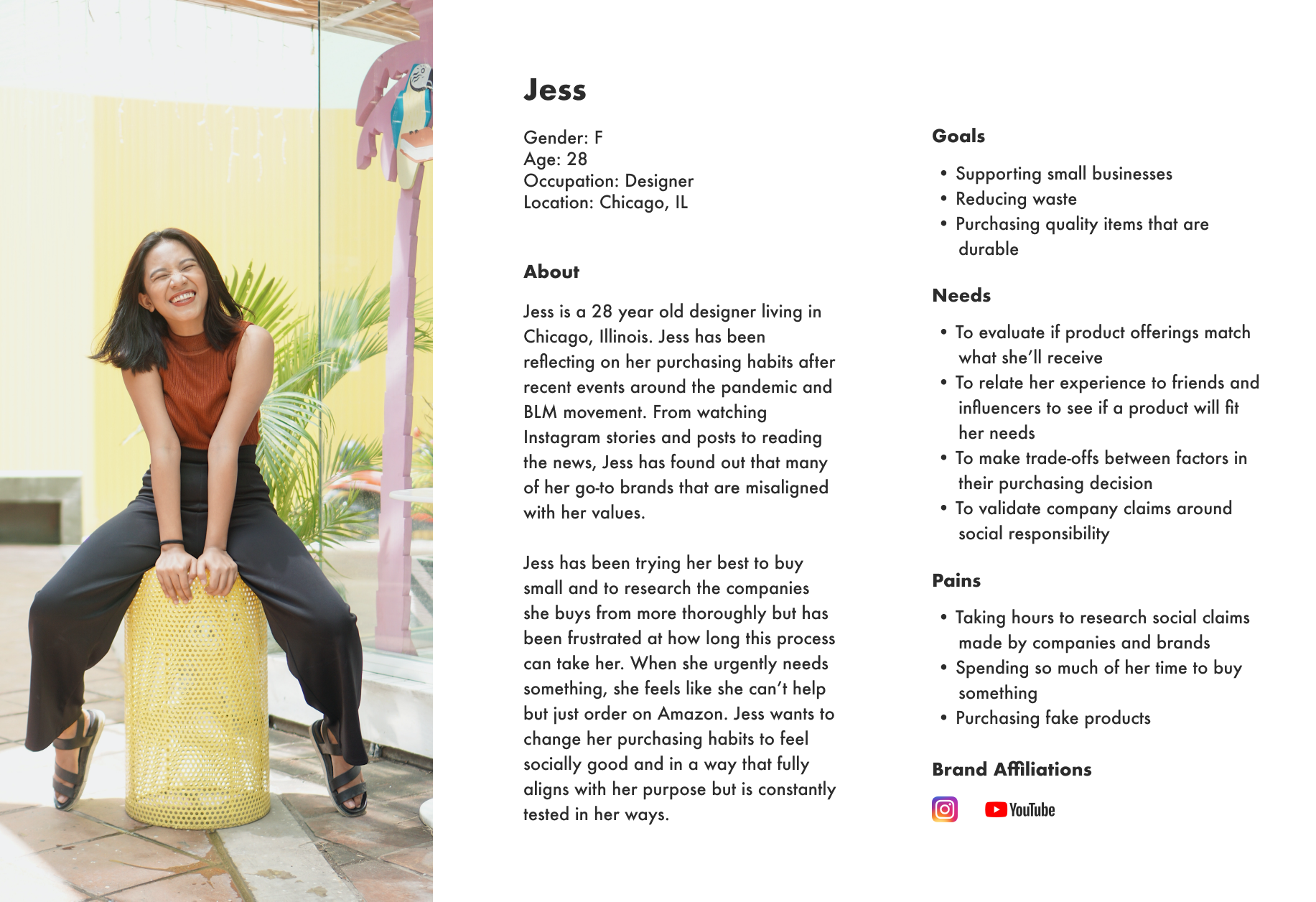
Defining our user persona
Using insights from my research, I created a persona to embody the goals, needs, and frustrations of consumers today. Meet Jess, a user who wants to purchase according to her values but struggles with researching and discovering products and brands.

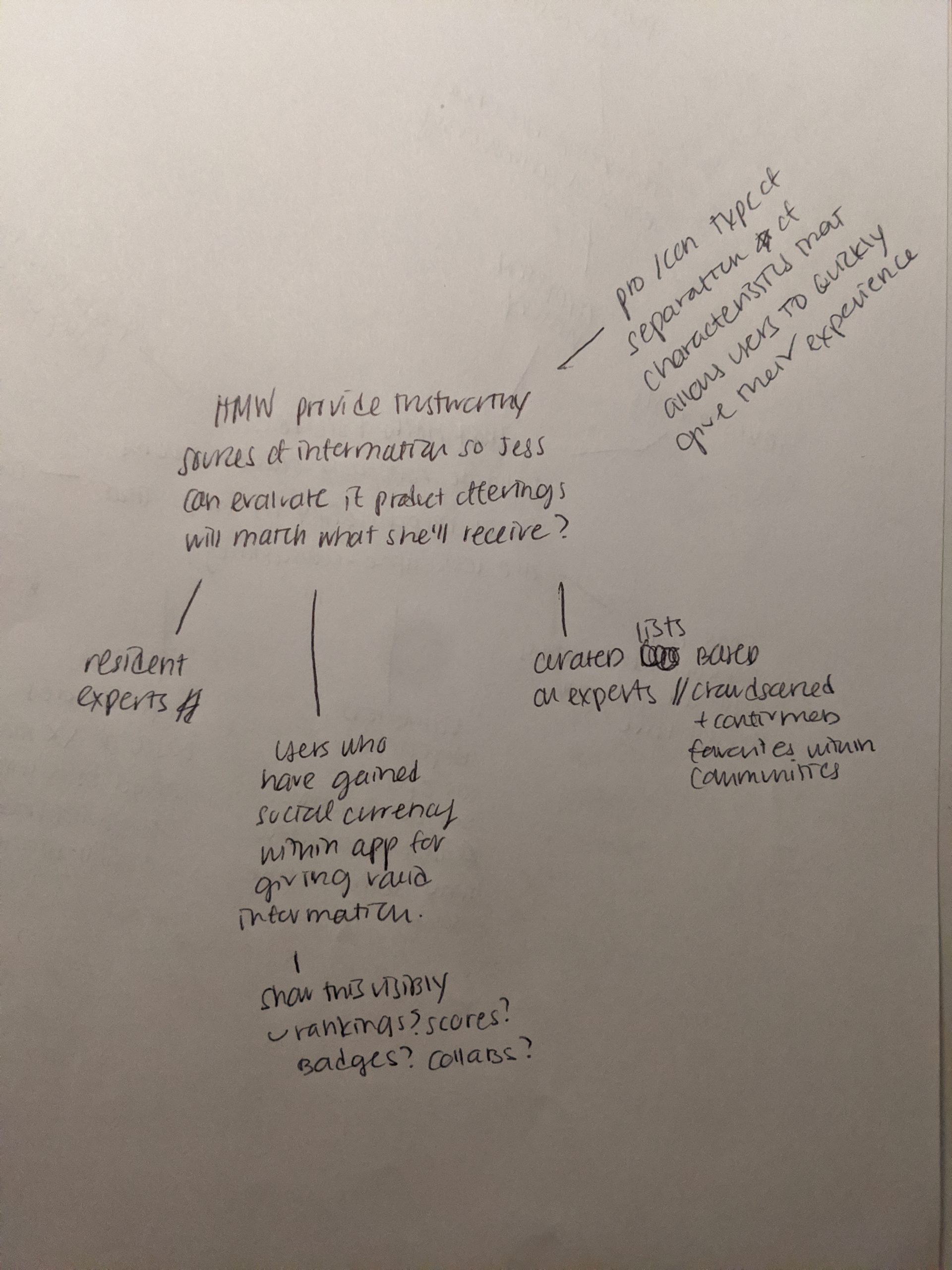
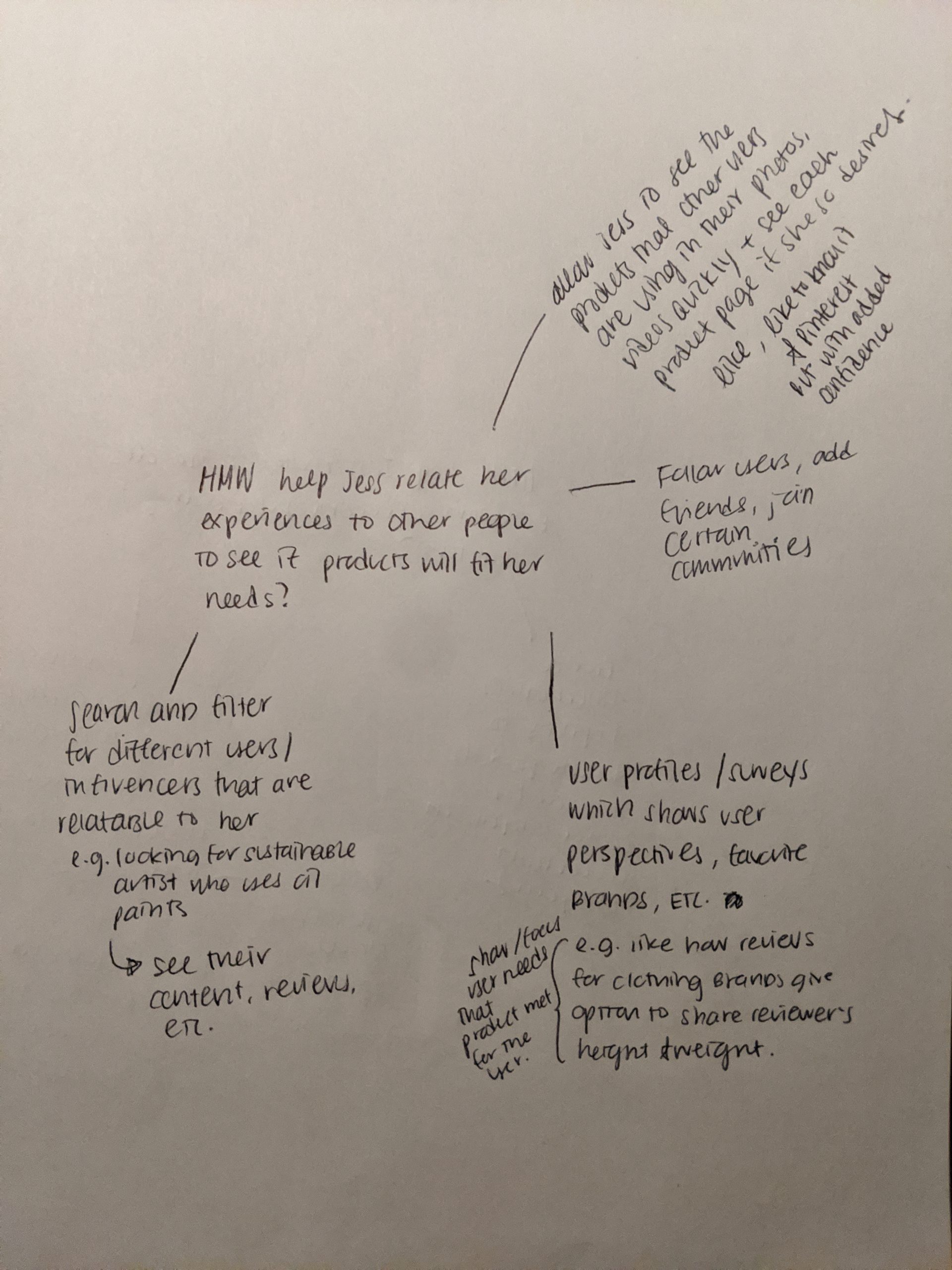
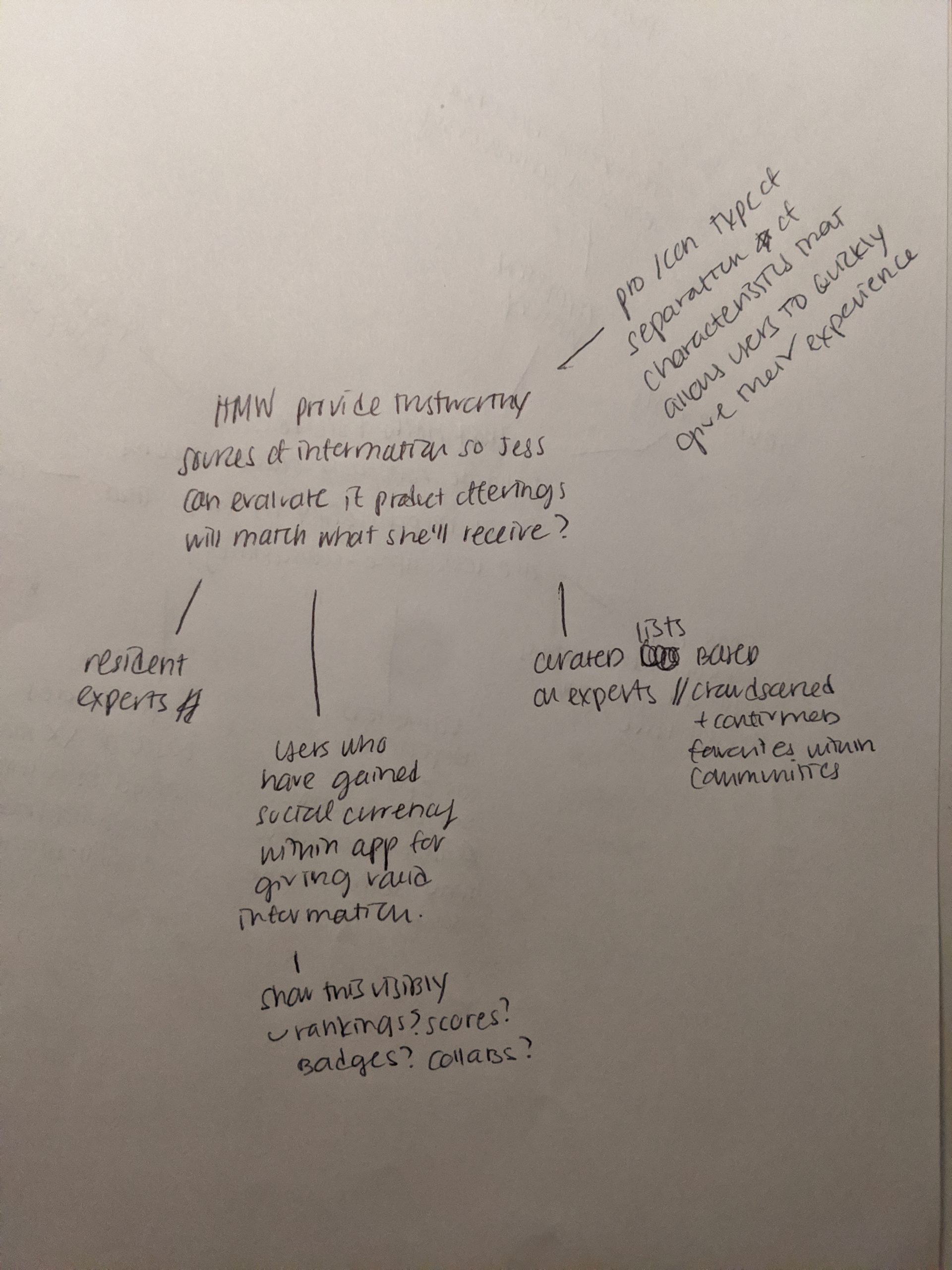
Brainstorming
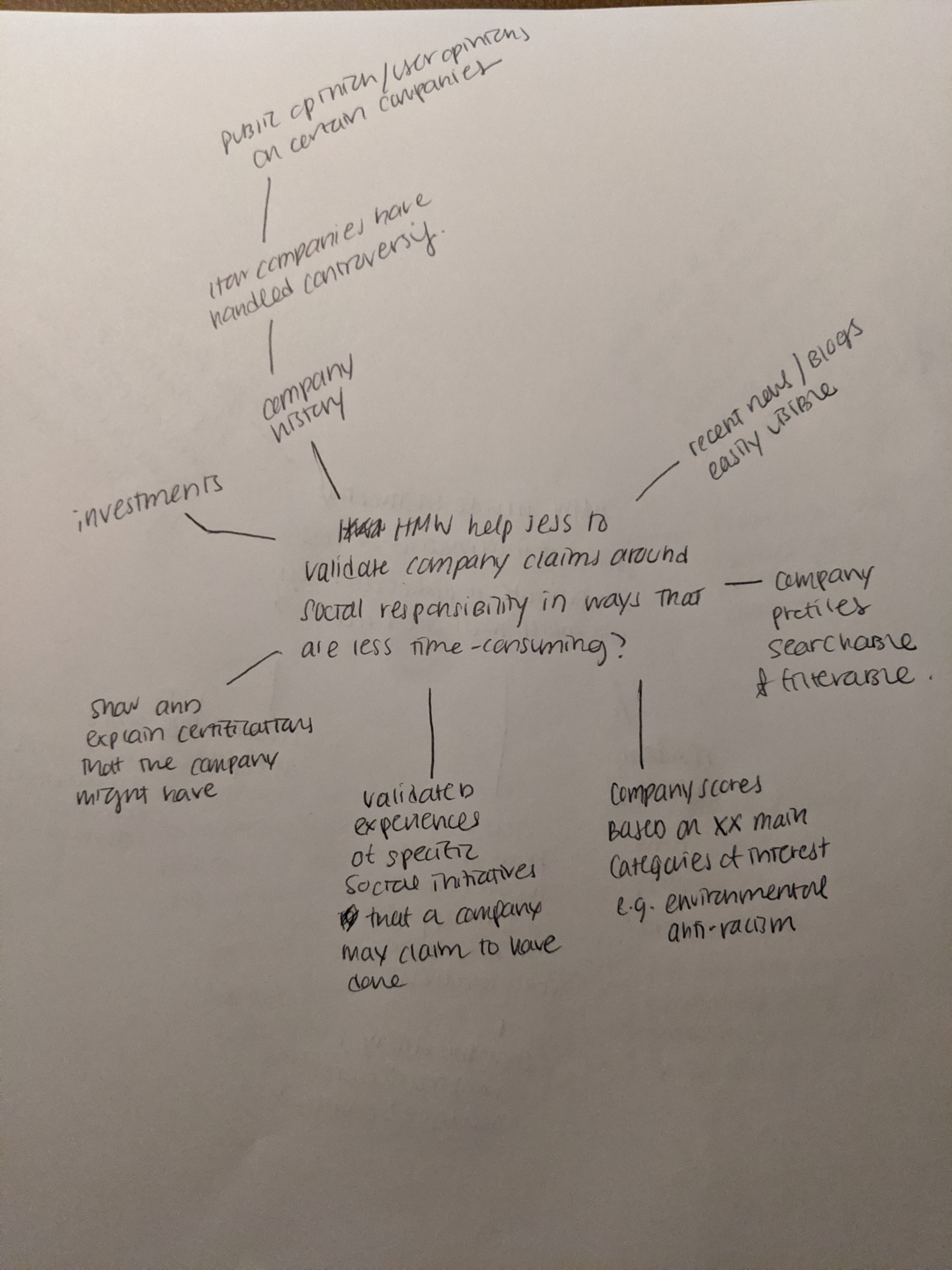
From synthesizing my research, I gained a fuller, more detailed understanding of the transparency and authenticity users sought from brands. Further, it gave color to users' frustrations around researching companies and their products' claims.
With these needs in mind, I considered how might we:
- Provide Jess with a trustworthy source of information about products?
- Help relate Jess's experiences to others to see if products will fit her needs?
- Help Jess to make trade-offs between different purchasing factors?
- Help Jess validate company claims around social responsibility?




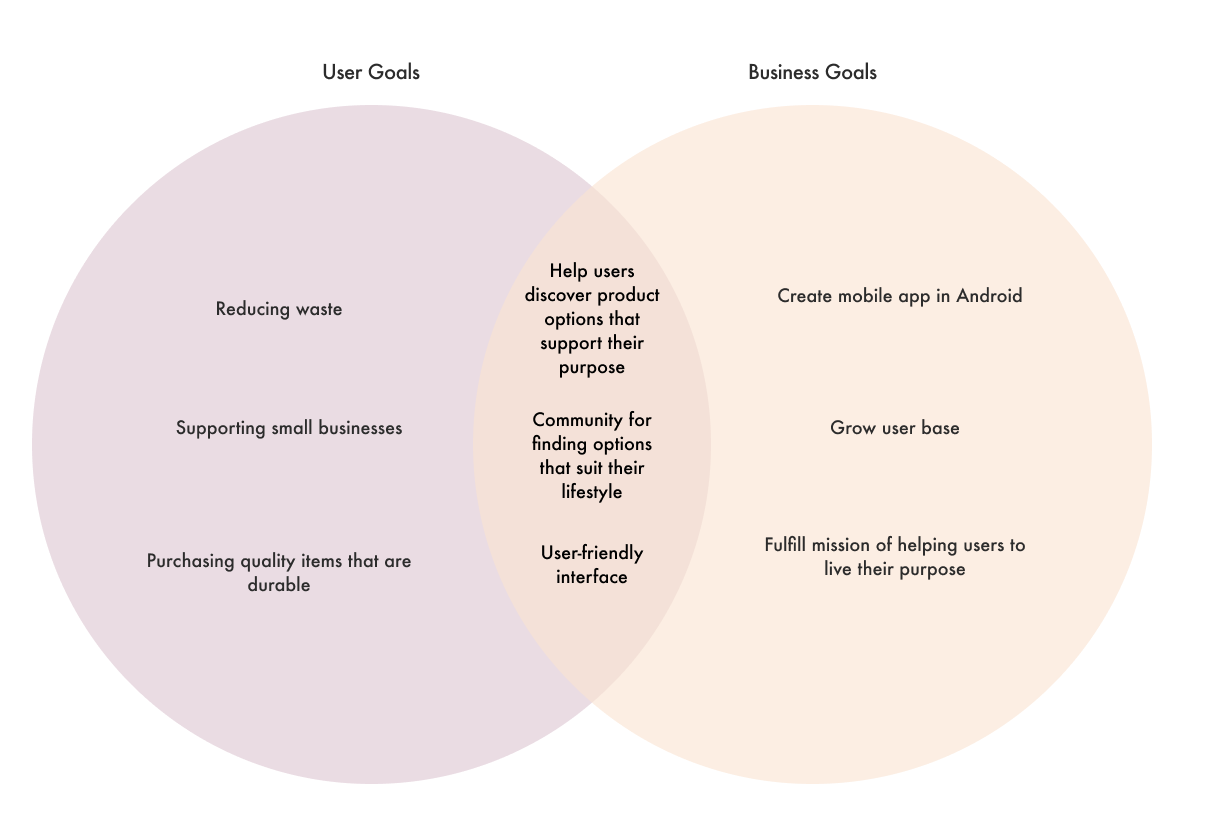
User + Business Goals
Before moving any further with the direction of the design, I wanted to make sure that I was meeting the goals of both users and the business. Sourcing user goals from my research and business goals from the project brief, I defined three mutual goals to consider when mapping out the product features.

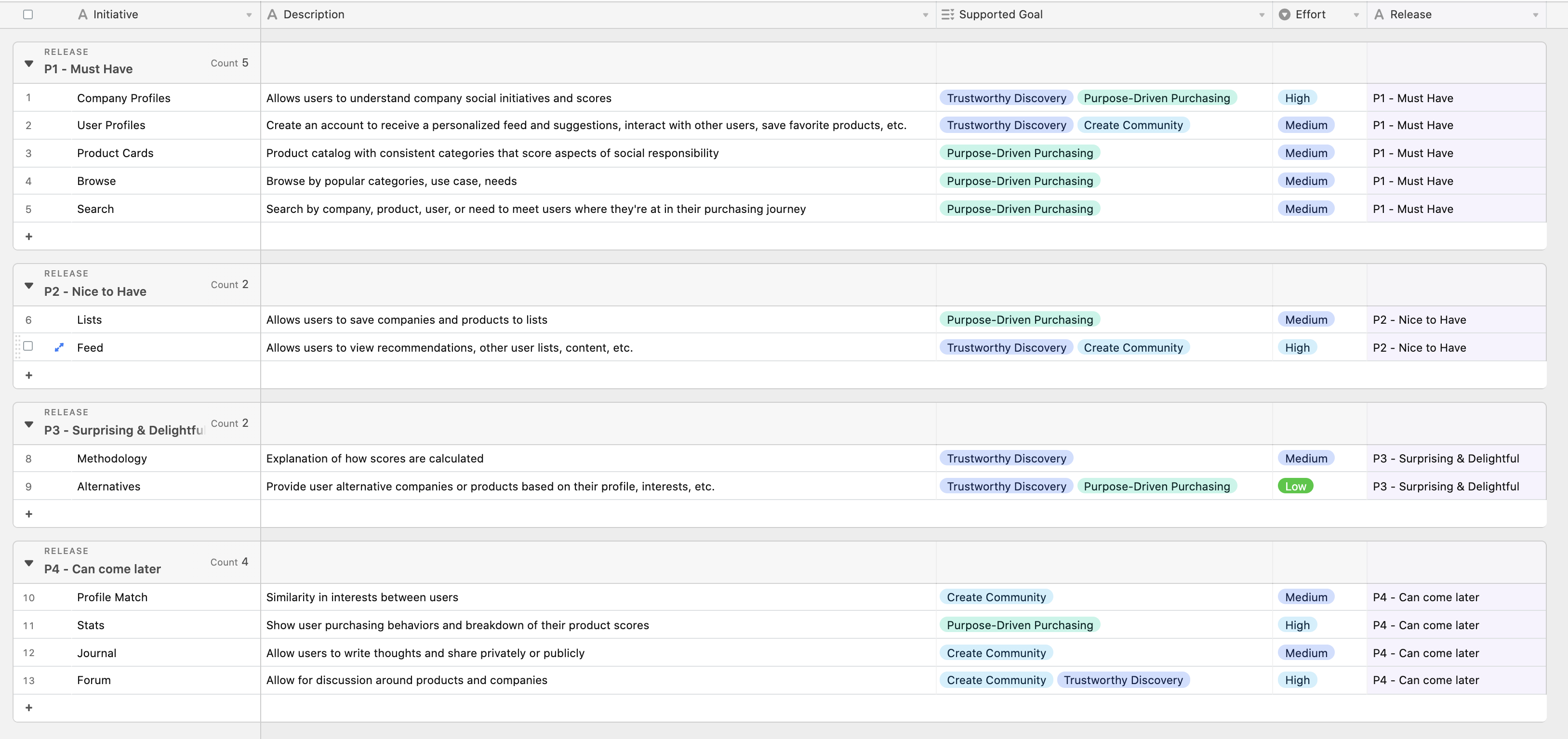
Product Feature Roadmap
After assessing the level of impact, effort, and supported mutual goal met by designing the following features, I created a product roadmap to narrow down the scope of the project and meet deadlines.

* Product roadmap focusing primarily on P1 & P2 for this project *
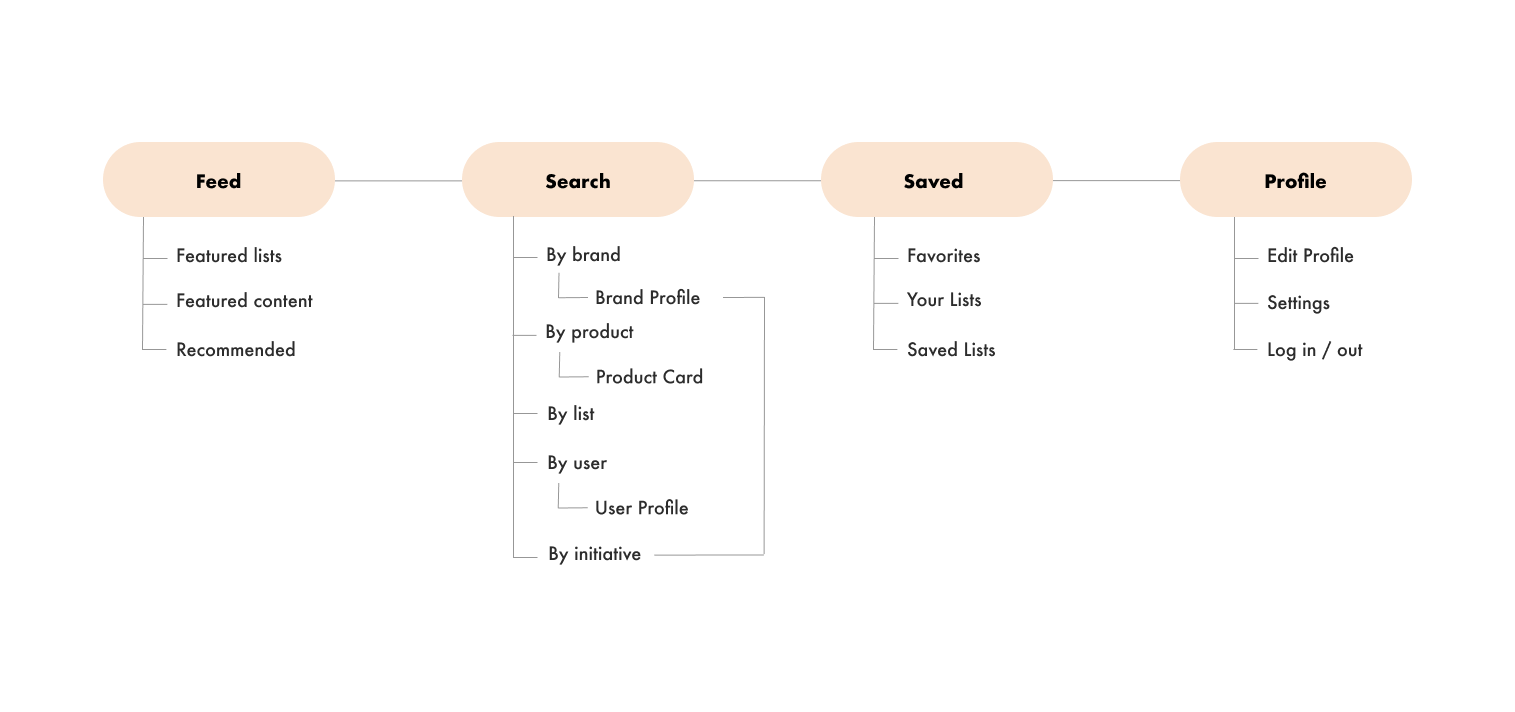
INFORMATION ARCHITECTURE
Application Map
With a clear direction for the features I wanted to build, I mapped the initial archictecture of the app. My main considerations with the IA of the app was to ensure that it is clear and effective while housing all needed features determined from the product roadmap.

INTERACTION DESIGN
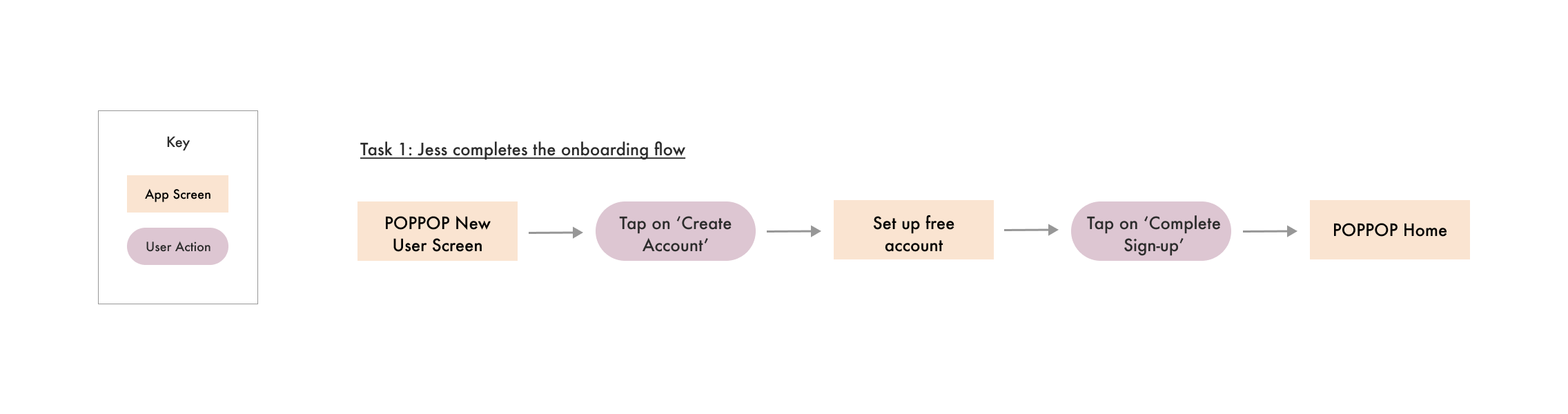
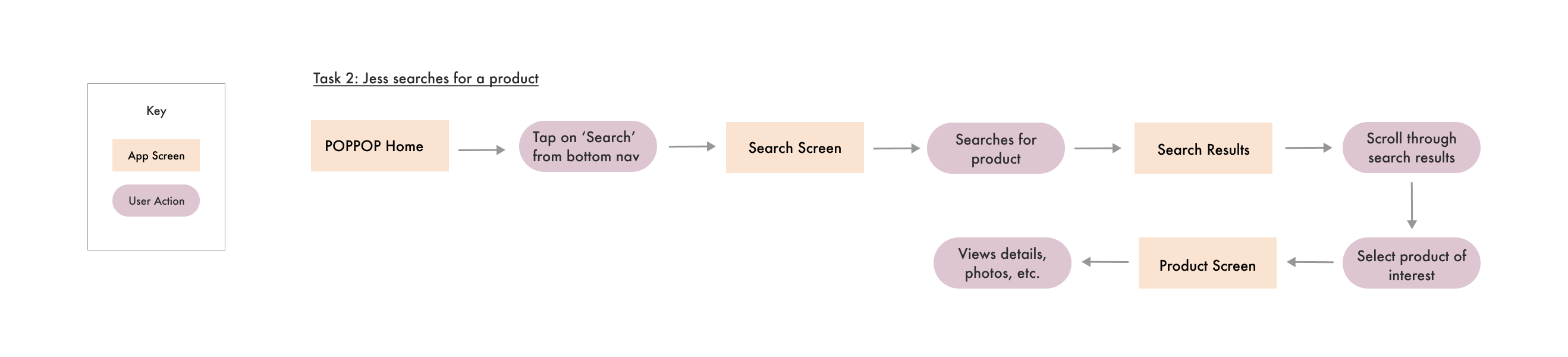
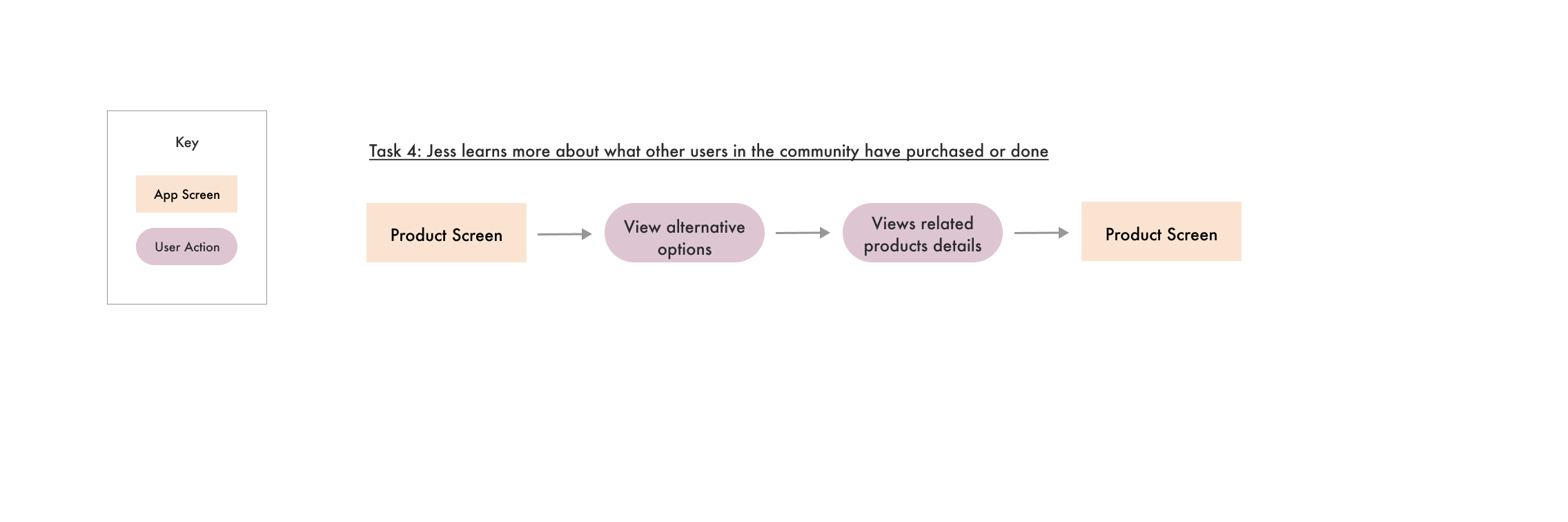
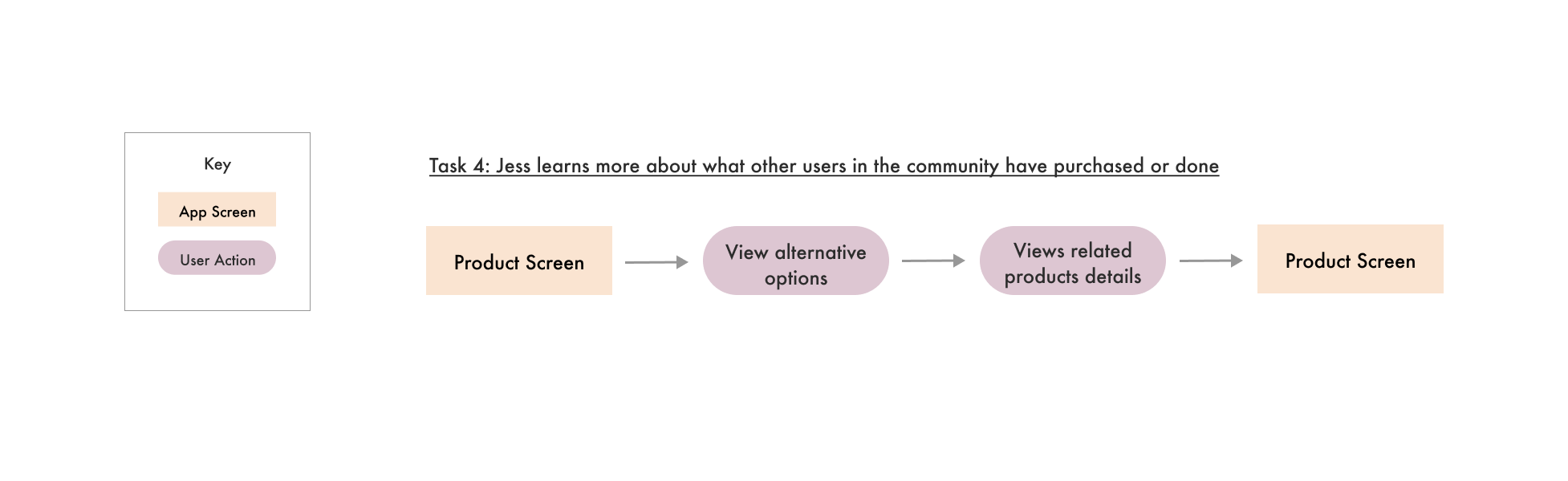
Task Flows
To think through common sequences of screens and actions Jess will need to take to accomplish key tasks, I created numerous task flows to further map what the relationship of screens and user actions could look like.





Low-Fidelity Wireframes
After performing a comparative analysis of apps that aim to provide users more information about ingredients and social initiatives (e.g. sustainability measures), I imagined what POPPOP could look like in line with the product roadmap and sitemap that I had defined.


Mid-Fidelity Wireframes
Armed with my initial sketches, I used Figma to create higher fidelity wireframes so that users can have a clearer understanding of how the app will function when I perform a usability test.

PROTOTYPE & TESTING
Usability Testing
Using the mid-fidelity wireframes to serve as my prototype, I tested the high-level functionality, visual hierarchy and ease of use of the POPPOP app through a moderated usability test.
In individual sessions, five different participants were asked to think aloud as they completed the following tasks:
- Log into the app
- Read a recommended article in your home feed
- Save the 'Honest Stuff' card to the 'Black-Owned Business' list
- Open the 'Black-Owned Business' List
- Browse for 'Home Goods' brands
- Read more about the 'Honest Stuff' brand
- Search for 'Eco-Friendly Dryer Sheets'
- Find where you can buy the product 'Wool Dryer Balls'
As users were completing tasks, I wrote down my observations, their thoughts, and the actions they took on the app and compiled these observations. Overall, users were able to complete all tasks with a high error-free rate, signaling that the design was quite intuitive and the architecture of the app was clear.
Task Completion Rate: 100%
Error-Free Rate: 96%
Revisions
Overall, users found that the app was overall quite easy to use. The primary feedback shared was around creating a more consistent bottom navigation, quoting "I should always have a way to go home". Secondly, users would have preferred to have certain information like where to buy a product at the top of a product card, mirroring mental models they're used to in common e-commerce designs.
MAKING THE UI DETAILS
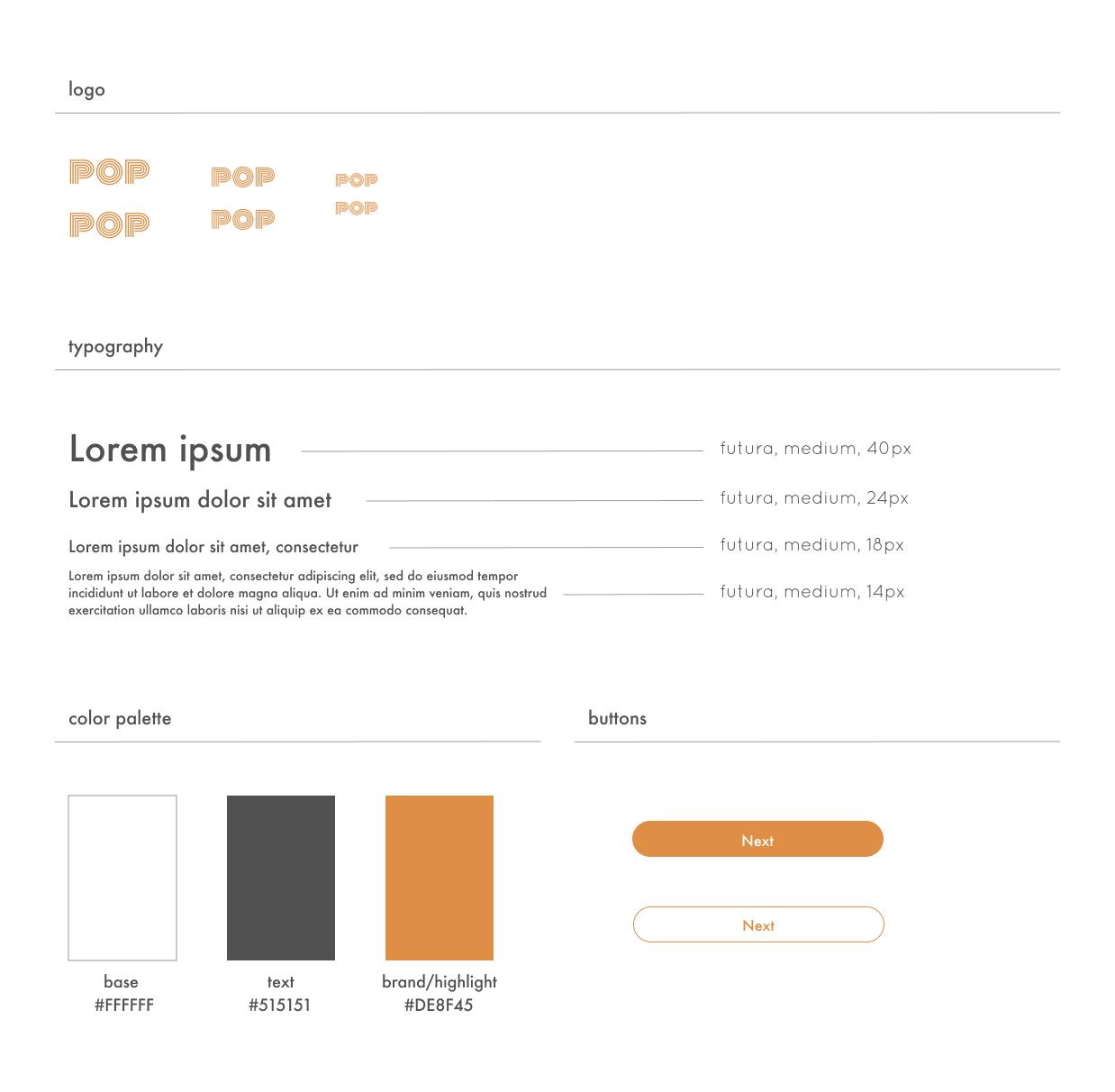
Branding & Identity
POPPOP's mission is to make it easy for people to buy according to their own purpose and values. With this kind of brand message, I wanted to portray POPPOP's brand as one that is genuine, clean and modern.

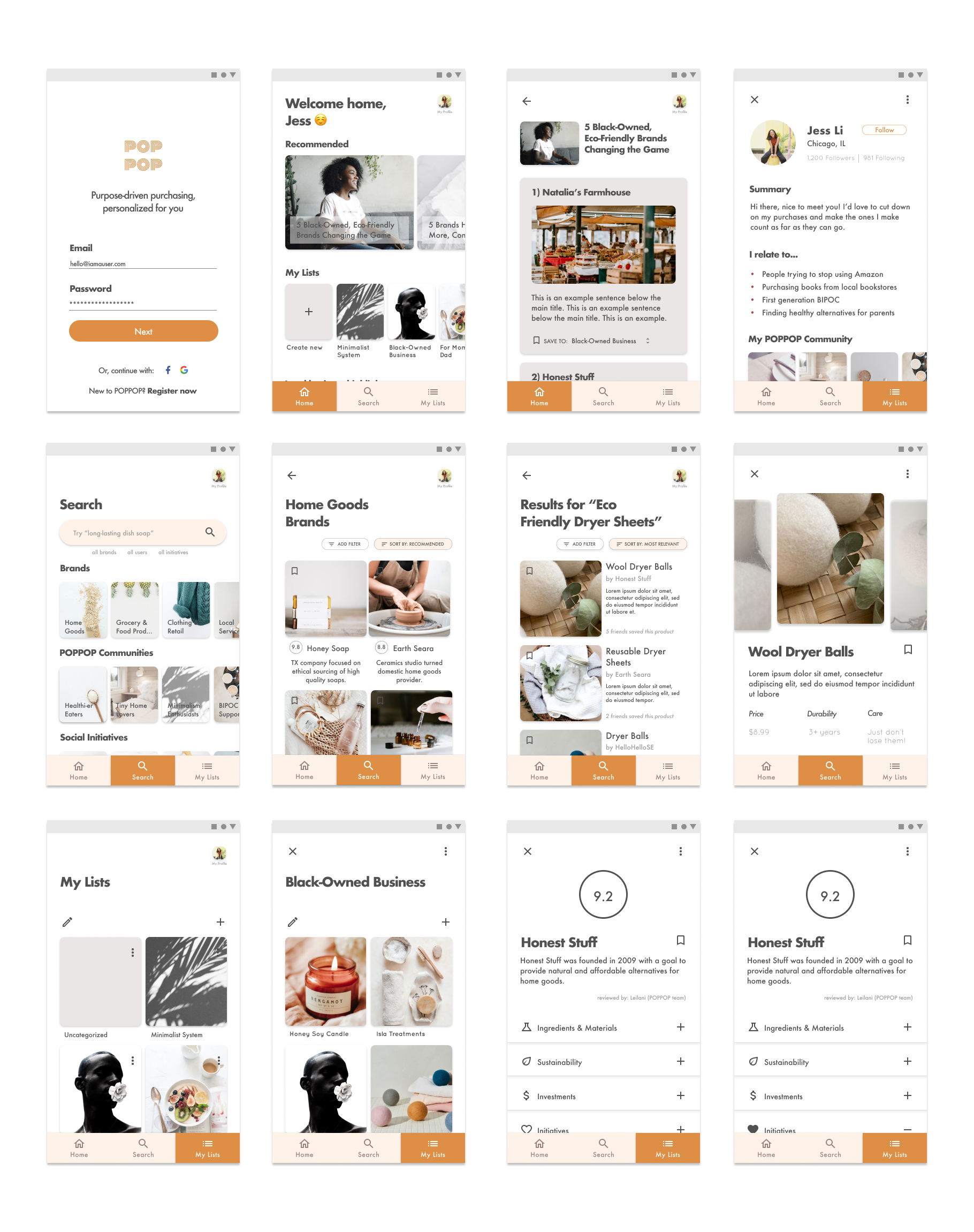
High-Fidelity Wireframes
Taking the revisions as well as newly-created brand guidelines, I built high-fidelity wireframes that was reflective of POPPOP's mission and the key tasks that users like Jess will need to accomplish on the app.

UPDATED PROTOTYPE
Final Prototype
With insights from testing and a clear direction on branding for POPPOP, I revised design with this updated prototype. Please tap anywhere on the prototype to interact with it.
* If you'd like, please access the prototype directly in Figma here *
REFLECTIONS
Through this process of designing an app from start to finish, I actually ended up learning a lot about myself. Especially considering that we are in post-covid world, I found that I appreciate new ideas and new product developments that could help users with their most relevant needs and frustrations. It was also especially fruitful to see the end-to-end process from conception, wireframing, branding to testing come together in my final prototype.
Simplicity is Key
With the excitement of the limitless possibility of this project, I had to come face to face with the reality that is scope creep. By creating an app that 'solves everything', I would not have been able to clearly define and design a MVP. I learned to hone in on user's needs to create an app that addresses certain needs really well instead of numerous needs 'not so well'. I'll tap on further iterations and the future of the app to address additional user needs and complexities that can come with that!
Next Steps
To help users further validate information about brands and products, the next step will be to design screens showing the company scoring methodology. Additionally, there is a lot of exploration to be done with understanding user lifestyles that contribute to purpose-driven purchasing decisions. Beyond user profiles and interests, it will be crucial to imagine what a user community experience could look like on POPPOP.
Selected Works